

-----------------------------------------------------------------------------------------------------------------
<p class="long-input ue-clear">
<label>请输入手机验证码:</label><input type="text" id="newPwd" name="VailteCode" required="required" class="form-control" placeholder="请输入手机验证码" />
<input type="button" class="tijiao" id="valiteBtn" value="发送手机验证码" /> </p>
$("#valiteBtn").click(function () {
$.ajax({
url: "/UserInfo/SendMsg", type: "post", data: "", dataType: "json", success: function (data) { if (data.Pass) { layer.msg(data.Msg, { icon: 1, time: 2000 }); } else { layer.msg(data.Msg, { icon: 2, time: 2000 }); } }, error: function (msg) { layer.msg(msg.status, { icon: 2, time: 2000 }); } }); });//在SendMessage这个发短信的方法里:
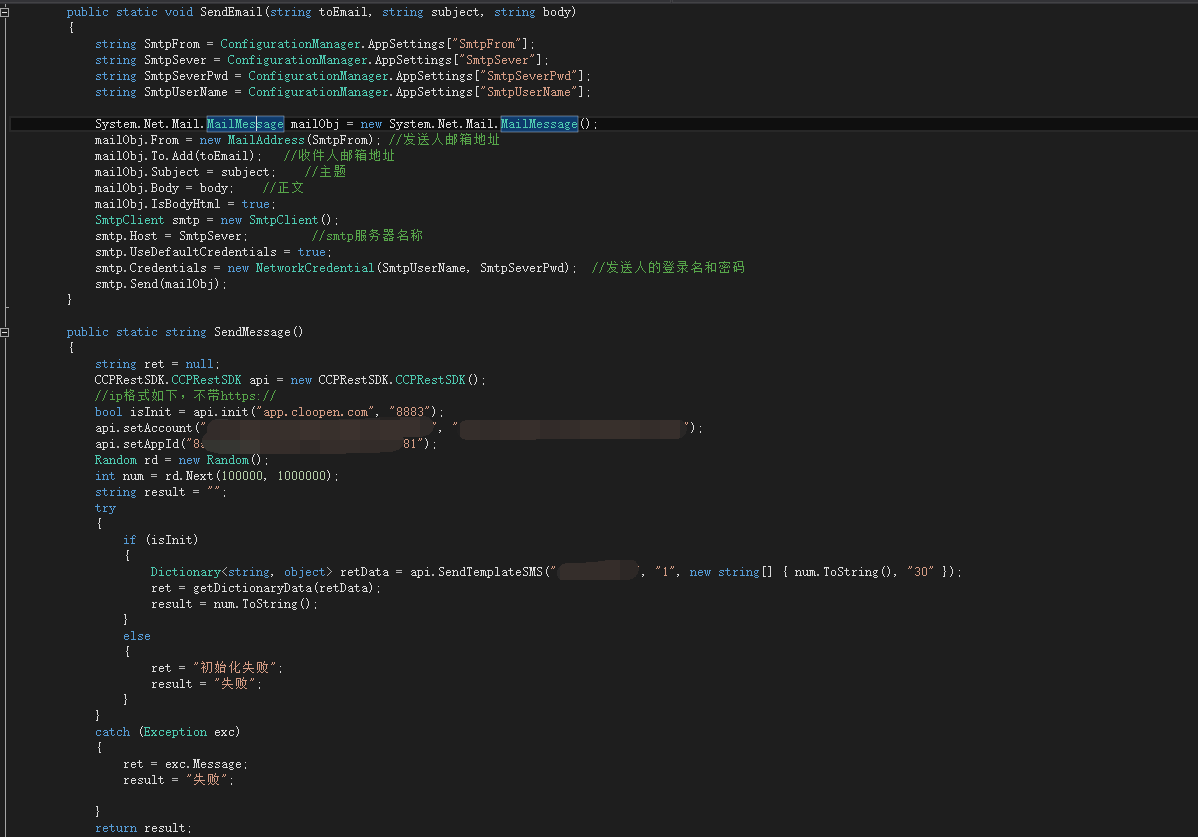
他是生成了一个随机数num,把这随机数放进api里了;这个随机数就通过短信发到你的手机上。
api.SendTemplateSMS(短信接收号码, 短信模板id, 内容数据) 后面的这个30 是请在30分钟内输入;ojbk也行
Dictionary<string, object> retData = api.SendTemplateSMS("18437963713", "2", new string[] { num.ToString(), "30" });
然后又用redis记住这个随机数,用于比较的时候再用Redis取出来。
验证码是在随机数里堆出来的,就是借助平台把这个短信发回来了而已。
public ActionResult SendMsg()
{ ResultModel rm = new ResultModel(); string result=DataHelper.SendMessage(); if (result == "失败") { rm.Pass = false; rm.Msg = "发送失败"; } else { RedisManager.ClientManager.Set("Msg" + LoginUser.ID, result); rm.Pass = true; rm.Msg = "发送成功"; } return Json(rm);}